
Обучение от эксперта – практика
- получение сертификата
- бессрочный доступ к курсу
- обновления курса бесплатно
- курс «Поиск клиентов» в ПОДАРОК, чтобы вы с легкостью нашли своих первых клиентов
Курсы можно прибрести как по отдельности, так и пакетами / тарифами по сниженной цене (в рамках проходимых акций).
Figma (Фигма)
— это популярный графический онлайн-редактор для совместной работы.
Его можно сравнить с Photoshop.
В нём можно:
• создать прототип сайта
• интерфейс приложения
• разработать многочисленные креативы
• обрабатывать фотографии
• создавать единый стиль проекта в несколько кликов.
Многие дизайнеры делают в ней макеты сайтов для Тильды.
Вносить правки и обсуждать проект онлайн в режиме реально времени с вашей командой или коллегами.
В Фигме могут работать иллюстраторы, дизайнеры, web-дизайнеры, маркетологи, менеджеры, разработчики.
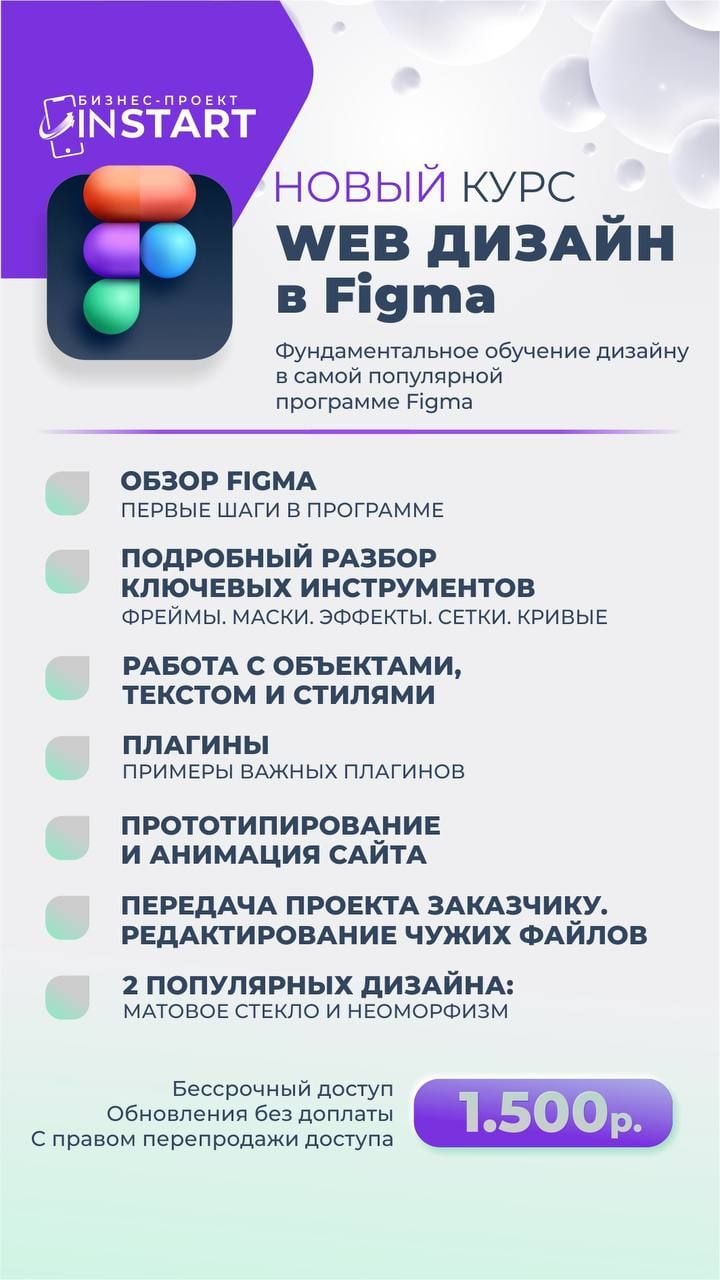
Что входит в курс:
Блок 1. ВВОДНЫЙ УРОК
Блок 1. Урок 1. УСТАНОВКА FIGMA И ПЕРВЫЕ ШАГИ
Блок 1. Урок 2. ПЕРЕДАЧА ПРОЕКТА. РЕДАКТИРОВАНИЕ ЧУЖИХ ФАЙЛОВ
Блок 2. Урок 1. FRAME (ФРЕЙМЫ). СЕТКИ И НАСТРОЙКА СТИЛЯ
Блок 2. Урок 2. ПРЕДМЕТЫ И ЭКСПОРТ
Блок 3. Урок 1. ГРАДИЕНТ. ЗАЛИВКА. НАЛОЖЕНИЕ
Блок 3. Урок 2. НАСТРОЙКА ИЗОБРАЖЕНИЯ
Блок 3. Урок 3. ИСПОЛЬЗОВАНИЕ МАСКИ
Блок 3. Урок 4. ВКЛАДКА ЭФФЕКТЫ
Блок 4. Урок 1. ГРУППИРОВКА И ВЫЧИТАНИЕ ОБЪЕКТОВ
Блок 4. Урок 2. КРИВЫЕ И РАБОТА С ТОЧКАМИ
Блок 4. Урок 3. SVG ФАЙЛЫ
Блок 4. Урок 4. РАБОТА С ОБЪЕКТАМИ
Блок 4. Урок 5. РАБОТА С ТЕКСТОМ
Блок 4. Урок 6. ГРУППА ОБЪЕКТОВ И РАБОТА С ГРУППОЙ
Блок 4. Урок 7. КОМПОНЕНТЫ. ПРИМЕР ИСПОЛЬЗОВАНИЯ ИНСТРУМЕНТА
Блок 4. Урок 8. КОММЕНТАРИИ. ЗАМЕТКИ В ПРОЕКТЕ
Блок 4. Урок 9. ШАБЛОНЫ AUTO LAYOUT
Блок 4. Урок 10. ПЛАГИНЫ. ПРИМЕРЫ ВАЖНЫХ ПЛАГИНОВ
Блок 4. Урок 11. КОПИРОВАНИЕ СВОЙСТВ
Блок 4. Урок 12. CONSTRAINS. РАЗБОР НА ПРИМЕРЕ
Блок 4. Урок 13. СТИЛИ
Блок 4. Урок 14. БИБЛИОТЕКИ ИКОНОК
Блок 5. Урок 1. ПРОТОТИПИРОВАНИЕ И АНИМАЦИЯ
Блок 6. Урок 1. ПОПУЛЯРНЫЙ ДИЗАЙН: МАТОВОЕ СТЕКЛО И НЕОМОРФИЗМ
Блок 7. Урок 1. ПЕРЕНОС ДИЗАЙНА ИЗ FIGMA В TILDA






Отзывы
Отзывов пока нет.